Introduction
Presto-UI Tool generates UI Code directly from your sketch files.

Presto UI Tool has two components :-
Presto Panel - This is a sketch plugin which is to be used when designing your app using Sketch. This panel attaches the relevant information to your sketch file which makes the autogeneration possible.
Presto Autogenerator and Preview Tool - Once the design is done, the autogenerator tool takes the generated json file and generates UI Code for you.
Generated Code
Presto AutoGenerator takes sketch.json file as input and generates UI code. Generated UI Markup consists of JSX components(like React) and uses Android's vocabulary for making the layouts.
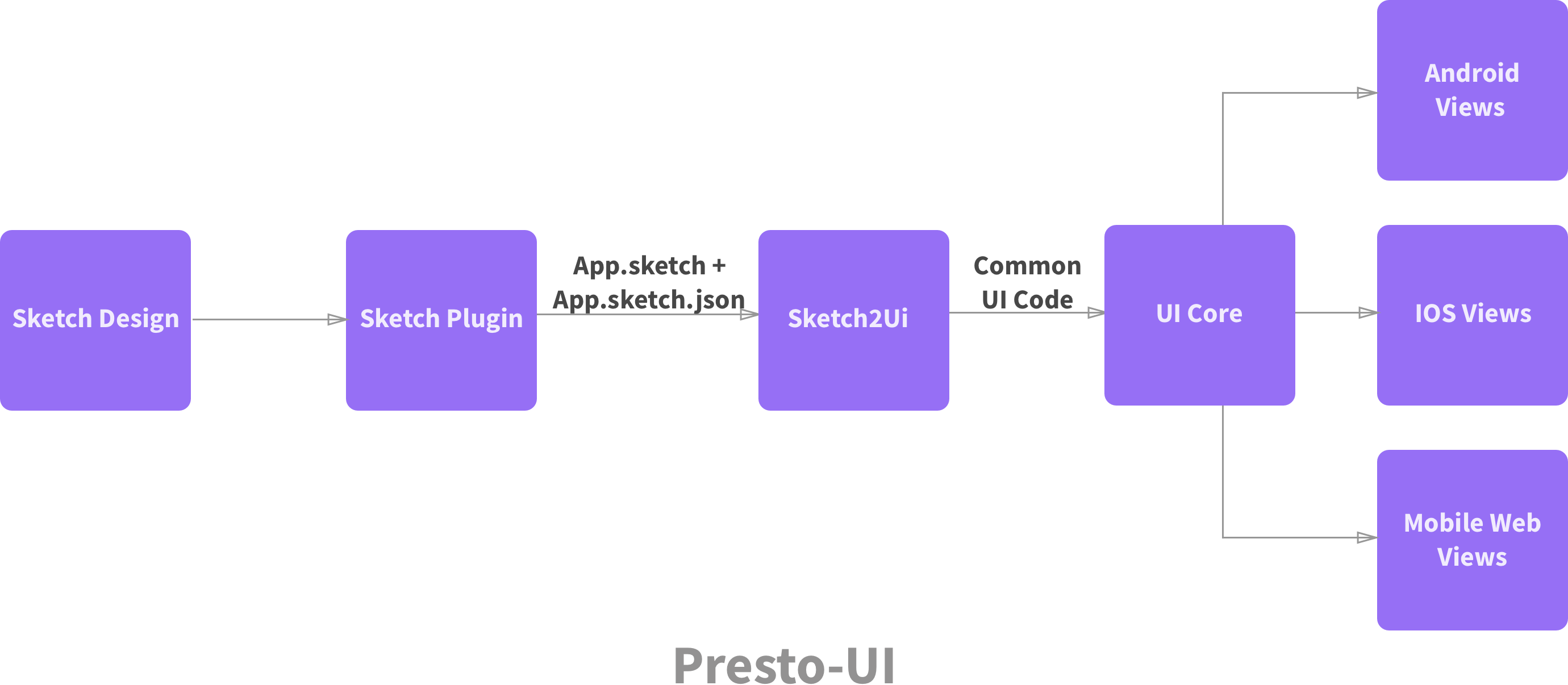
Under the hood this tool uses Presto-UI, a framework for making cross-platform apps.

All these layouts are fully customizable and can be easily overridden from the controller.