Styling Action Bar
Background color, background image and logo of ActionBar can be customized by setting appropriate attibutes in BrowserParams. You can either pass background color or background image. If both are passed, priority will be given to the background image.
browserParams.setActionBarIcon(getResources().getDrawable(R.drawable.juspay_logo_white));
browserParams.setActionBarBackgroundColor(new ColorDrawable(0xFF0000BB));
browserParams.setActionBarBackgroundImage(getResources().getDrawable(R.drawable.abc_item_background_holo_light));
Adding Order Summary
You can give a brief order summary to the user by using the OnScreenDisplay object. This would shown above the webview, just below the toolbar. Use one of the predefined views to construct a OnScreenDisplay object and pass it to browser by calling browserFragment.showOnScreenDisplay(osd)
Travel

Onwards Journey
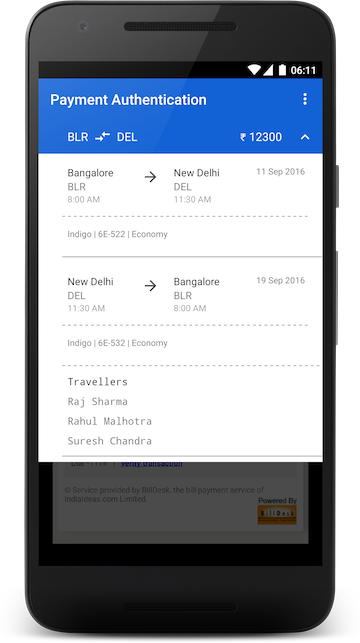
Create a TravelModel for onwards journey and pass it in single-param constructor. For the best user experience set all the values as shown below.
TravelModel onwardsTravelModel = new OnScreenDisplay.TravelModelBuilder()
.setJourneyFromCity(new JourneyCity("Bangalore", "BLR", "8:00 AM"))
.setJourneyToCity(new JourneyCity("New Delhi", "DEL", "11:30 AM"))
.setJourneyFlightNumber("6E-522")
.setJourneySeatingClass("Economy")
.setJourneyAirlineName("Indigo")
.setJourneyDate("11 Sep 2016")
.setTravellersNameList(getTravellersList())
.createTravelModel();
OnScreenDisplay osd = OnScreenDisplay.Travel(onwardsTravelModel)
.setAmount("₹ 12300")
.build();
Return Journey
You can create two TravelModel like above pass them both in the two-params constructor.
OnScreenDisplay osd = OnScreenDisplay.Travel(onwardsTravelModel, returnTravelModel)
.setAmount("₹ 12300")
.build();
Multicity Journey
Create a list of TravelModel and pass it in the single list param constructor.
List<TravelModel> travelModelList = new ArrayList<TravelModel>();
traveModelList.add(firstTravelModel);
traveModelList.add(intermediateTravelModel);
traveModelList.add(lastTravelModel);
OnScreenDisplay osd = OnScreenDisplay.Travel(travelModelList)
.setAmount("₹ 12300")
.build();
Booking

Hotel Booking
For Hotel booking use the constructor with the following parameters
| Variable | Description | Required |
|---|---|---|
| bookingTitle | Primary title. Appears on collapsed layout and on the top of the expanded view. | Yes |
| bookingSubTitle | Secondary Tite. Usually the address of the hotel. | Yes |
| bookingShortDesc | Short description of the stay. Usually stating the number of guests and nights. | Yes |
| hotelBookingModel | Model created using HotelModelBuilder | Yes |
OnScreenDisplay.HotelBooking("Hotel Maverick International",
"Old Madras Road, Bangalore, Karnataka",
"2 Guests | 3 Nights",
new OnScreenDisplay.HotelModelBuilder()
.setCheckInDate("23 Sept 2016")
.setCheckInExtra("08:00 AM")
.setCheckOutDate("25 Sept 2016")
.setCheckOutExtra("11:00 PM")
.setGuestList(getGuestList())
.createHotelModel())
.setAmount("₹ 12300")
.build();
Event Booking
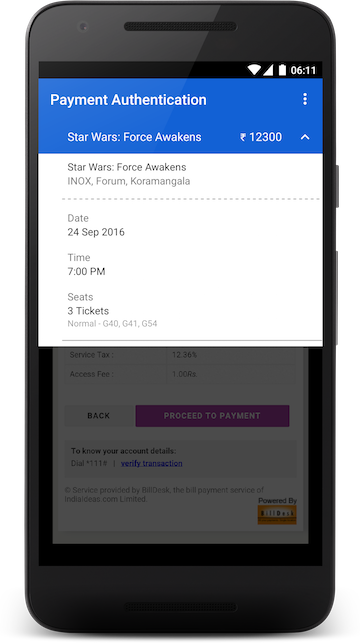
Event booking OSD for Movies, Events orders.
OnScreenDisplay.EventBooking(new OnScreenDisplay.EventModelBuilder()
.setDate("24 Sep 2016")
.setTime("7 PM")
.setEventName("Star Wars: Force Awakens")
.setVenue("Inox Forum")
.setTicketCount(1)
.setTicketDescription("Normal - G40, G41, G54")
.createEventModel())
.setAmount("₹ 12300")
.build();
GeneralPurchase

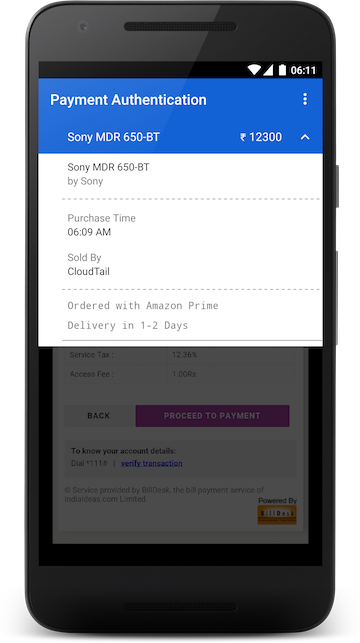
This is a builder which can be used for E-Commerce, Recharge or Delivery.
| Variable | Description | Required |
|---|---|---|
| orderTitle | Primary title. Appears on collapsed layout and on the top of the expanded view. | Yes |
| orderSubtitle | Secondary Title. Usually the product's company name. | Yes |
| purchaseDate | Time or Date of the order. | Yes |
| sellerName | Seller name | Yes |
| extras | List |
Yes |
OnScreenDisplay.GeneralPurchase("Sony MDR 650-BT",
"by Sony",
"8:45 PM 14 Sept 2016",
"CloudTail", extras)
.setAmount("₹ 12300")
.build();
Collapsed Only
If you don't want to show expanded view in the OSD, you can use this OSD Type. The expansion would be disabled for this OSD type.
OnScreenDisplay.CollapsedOnly("Recharge for 9829880095")
.setAmount("₹ 145")
.build()
Generic Builder

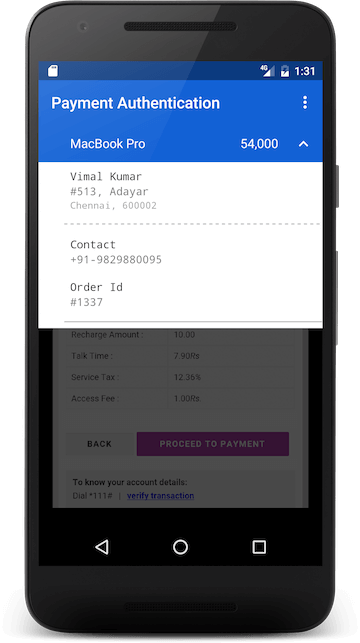
A generic builder can be used to create the UI manually. Start by sending the order title in the OnScreenDisplay.Generic("MacBook Pro Retina") API. You can now access the following methods to build the UI:
| Method | Description |
|---|---|
| appendSingleLine | Adds a single line text view |
| appendDoubleLine | Adds a vertically stacked double line view with title and subtitle hierarchy |
| appendTripleLine | Adds a vertically stacked triple line view with title, subtitle and a caption |
| appendDottedDivider | A dotted line across the full width of the view |
| appendFullDivider | A full line across the full width of the view |
OnScreenDisplay.Generic("MacBook Pro")
.appendTripleLine("Vimal Kumar", "#513, Adayar", "Chennai, 600002")
.appendDottedDivider()
.appendDoubleLine("Contact", "+91-9829880095")
.appendDoubleLine("Order Id", "#1337")
.setAmount("54,000")
.build()